CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、HTMLと同様にウェブページ作成に用いる言語です。 HTMLとCSSの役割はわかれており、HTMLが内容を記述するための言語であるのに対し、CSSはその内容を装飾するための言語です。
例えば文章はHTMLを使って改行をしたりしますが、文字サイズや文字色はCSSで変更することが望ましいです。
現在はHTMLでも文字サイズや文字色の変更が可能ですが、将来的にこれらの装飾関連のHTMLタグが廃止される恐れがあります。
CSSのメリット・装飾を一括指定できる。
例:サイト全体の文字サイズを指定・h1タグを使うと特定の装飾が施されるように指定 など。
外部CSSを使用する際は、そのCSSを変更するだけで手軽に装飾を変更することができます。
.
・HTMLでは指定しきれなかった詳細な装飾を行うことができる。
.
・ブラウザに依存しない装飾が行える。
HTMLタグの表示はブラウザ(IE・Chromeなど)によって異なる事があります。
cagolab.でのCSSの設定法は以下の2つです。
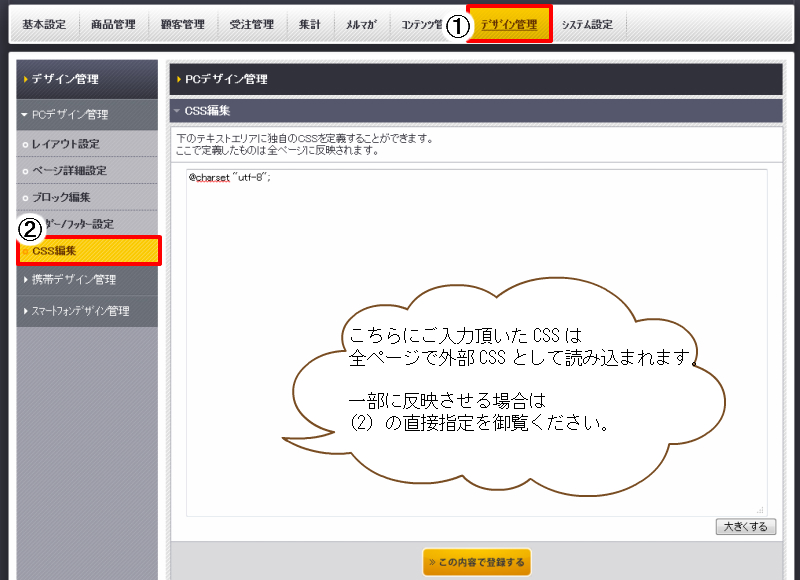
(1)管理画面内、CSS編集で全ページに反映させる
管理画面→デザイン管理→CSS編集
※デバイス毎に設定する箇所がありますのでご注意下さい。
SAMPLECSSは何かのHTMLタグに対して装飾を施すものです。
サイト全体に反映させるならばbodyタグに設定すると良いでしょう。
今回は「文字色:青」「文字サイズ:14px」「文字の中央寄せ」を行いました。
.
また、特定タグに対して装飾をつける設定は汎用性が高いかと思います。
今回はspanタグを使うと「文字色:#FF6600」
「下線付き」「文字の中央寄せ」を行いました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
body{ font:14px color:blue; font:14px; text-align: center; } span{color: #ff6600; text-decoration:underline; text-align: center; } |
(2)装飾したい箇所に直接指定を行う
先ほどと同じCSSを今度は直接指定で記述してみたいと思います。
SAMPLECSSは何かのHTMLタグに対して装飾を施すものです。
こちらの<p>タグに対して
「文字色:青」「文字サイズ:14px」「文字の中央寄せ」を行いました。
.
1つ1つのタグに対して直接指定を行うので、
それぞれの<p>タグに違う装飾を行うことができます。
「文字色:#FF6600」「下線付き」「文字の中央寄せ」を行いました。
|
1 2 3 4 5 6 7 8 9 10 |
<p style="font:14px; color:blue;font:14px;text-align: center;"> CSSは何かのHTMLタグに~</p> <p style="color: #ff6600;text-decoration:underline;text-align: center;"> 1つ1つのタグに~</p> |
カゴラボで反映されないタグがある場合は、このCSSの直接指定をお使いくださいませ。