ここでは、カゴラボの管理画面にある「レイアウト設定」について、紹介・説明します。
管理画面→デザイン管理→レイアウト設定
※デバイス毎に設定する箇所がありますのでご注意下さい。
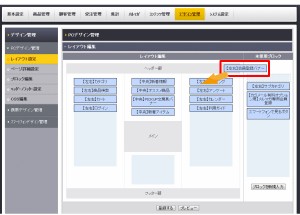
トップページなど各種カゴラボのページの見た目を変更する項目がこの「レイアウト設定」です。
ここで、ブロックをドロップ&ドラッグで自由に動かしてレイアウトを簡単に変更することができます。
ブロックについてはコチラから
CHECK!ドラッグとはクリックしたままマウスを移動すること、ドロップとはマウスのクリックを離すことを言います。
トップページや、商品一覧ページ、商品詳細ページなどのブロックの配置を操作できます。
1つのブロックを複数ページに配置することができます。作業の手間が省けますので、複数ページに配置したいバナーなどは是非、「ブロック管理」でブロックを作り、「レイアウト設定」で配置しましょう。
実際に「レイアウト設定」を使ってブロックの位置を変更してみました。
左が元のトップページ、右がブロックごとに区分した画像です。
右の画像が変更後の画像です。
まず、分かりやすく、左右のブロックを総入れ替えしました。中央はバナーを見て欲しかったので、バナーを上に配置し、使っていなかったバナーのブロックを配置しました。
まず、分かりやすく、左右のブロックを総入れ替えしました。中央はバナーを見て欲しかったので、バナーを上に配置し、使っていなかったバナーのブロックを配置しました。
バナーが増えて賑やかになったのではないでしょうか?
このような変更がドラッグ&ドロップのみでできます。お手軽なので、季節限定の変更なども簡単ですね。